 JW Player es un reproductor alternativo de vídeos, música, imágenes, etc con el que podremos hacer embed de contenido multimedia de manera sencilla.
JW Player es un reproductor alternativo de vídeos, música, imágenes, etc con el que podremos hacer embed de contenido multimedia de manera sencilla. Es un reproductor skinneable, permite plugins y además es OpenSource.
Paso 1: Instalando el script del reproductor:
En "Diseño | Edición HTML" deberás buscar la siguiente línea:
</head>Sobre ésta pega el siguiente código:
<script src="http://archivos.ayuda-bloggers.info/Scripts%20Recuperados/JS%20Player/jwplayer.js" type="text/javascript">Guarda los cambios y listo.
</script>
Paso 2: Insertando un vídeo, imagen u otro archivo multimedia:
Ahora en la "Edición de HTML" de una entrada deberás pegar el siguiente código:
<div id="mediaspace">Reemplaza el texto destacado por el documento que deseas insertar en el reproductor y previsualiza los cambios para comprobar si está funcionando correctamente.
Texto para reemplazar</div>
<script type="text/javascript">
jwplayer('mediaspace').setup({
'flashplayer': 'http://archivos.ayuda-bloggers.info/Scripts%20Recuperados/JS%20Player/player.swf,
'file': 'URL-ARCHIVO',
'controlbar': 'bottom',
'width': '470',
'height': '320'
});
</script>
Para aumentar o disminuir el tamaño del reproductor edita los valores width y height por el ancho y el alto respectivamente.
Extra: Otras configuraciones:
El reproductor como dije anteriormente permite skins, plugins, etc. Para obtener un código elaborado para distintas configuraciones puedes utilizar el asistente de configuración de JW Playr el cual es muy sencillo de utilizar.
En la página de www.longtailvideo.com pueden descargar este reproductor de vídeo opensource que funciona muy bien y sobre todo el mismo código html sirve para que se reproduzcan los vídeos tanto en flash si se tiene flash en el cliente como en HTML5 si trabajamos con dispositivos iOS como el iPhone y el iPad. (incluso se puede forzar a que los vídeos se reproduzcan siempre en HTML5 independientemente de que se tenga flash o no (recordemos que el flash es un “come-cpu” sobre todo en equipos poco potentes.
Ahora mismo va por la versión 6.0 que reproduce prácticamente todos los archivos multimedia, aquí tenéis una lista extraída de la web de los formatos que soporta:
Flash Playback. Video Formats: H.264 (.mp4, .mov, .f4v), FLV (.flv), 3GPP (.3gp, .3g2), YouTube
Sound Formats: AAC (.aac, .m4a), MP3 (.mp3)
Image Formats: JPEG (.jpg), PNG (.png), GIF (.gif)
HTML5 Playback.
Video Formats*: H.264 / MP4 (.mp4), VP8 / WebM (.webm), Ogg Theora (.ogv)
Sound Formats*: AAC (.aac, .m4a), MP3 (.mp3), Ogg Vorbis (.ogg)
* Browser dependent
XML Playlists.
Flash Only: ASX, ATOM with Media extensions, iRSS (RSS feeds with iTunes extensions), XSPF, SMIL
HTML5 & Flash: mRSS (RSS feeds with Media extensions)
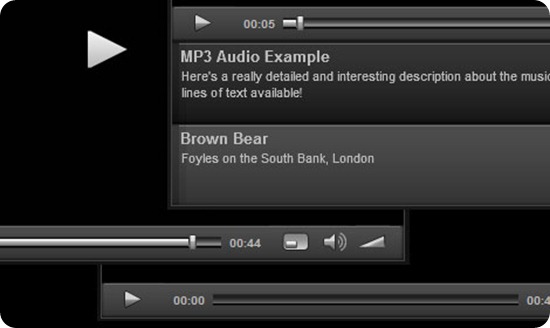
Cuando te descargas el reproductor tienes dos posibilidades según pongas un ckeck o no en una selección que pone Include Viral, a video sharing plugin. Sin la opción del viral el reproductor tiene este aspecto
Mientras que si lo seleccionas tienes en el reproductor un menú en el que puedes mandar el vídeo por correo o incluso ver el código para embeber el vídeo.
Yo tengo activado un plugin de HD para que los vídeos se reproduzcan por defecto, si lo son, en HD (alta definición). Si el video es HD el vídeo se reproduce en HD (está en negra la opción HD en la parte inferior derecha del vídeo) y si no queremos que se reproduzca en HD pinchamos en ese icono para que se ponga en gris. Si el vídeo no es HD aparecerá siempre en gris este selector.
























Ya no funciona!!
ResponderEliminarHa sido transformado en una versión de pago.
Eliminar